EdVenture!
Making learning immersive, self-directed, independent, accessible, and fun!
Timeline: January - May 2022
Team: Chloe Frank, Clara Kim, Ryan Kang
Discipline: UX research, product design, developmental cognition, interaction design
Tools: Figma, design methodology, Adobe Illustrator
Context & Background
With nearly two years of being reliant on online learning amidst the covid-19 pandemic, tablets, phones, and computers have become parent’s number one go-to in order keep their child engaged and occupied. From hyper stimulated video content to over complicated education apps, children are losing the desire to learn on their own.
How might we promote independent learning in elementary school children through immersive and self-directed play?
01 Research
Since children aren’t an accessible user group we had access to, we wanted to conduct thorough and multidisciplinary research on developmental cognition, child-computer interaction, EdTech products, and children’s current engagement habits. We decided on a four pronged research approach: secondary research, competitive analysis, expert consultation, and family interviews.
Secondary Research
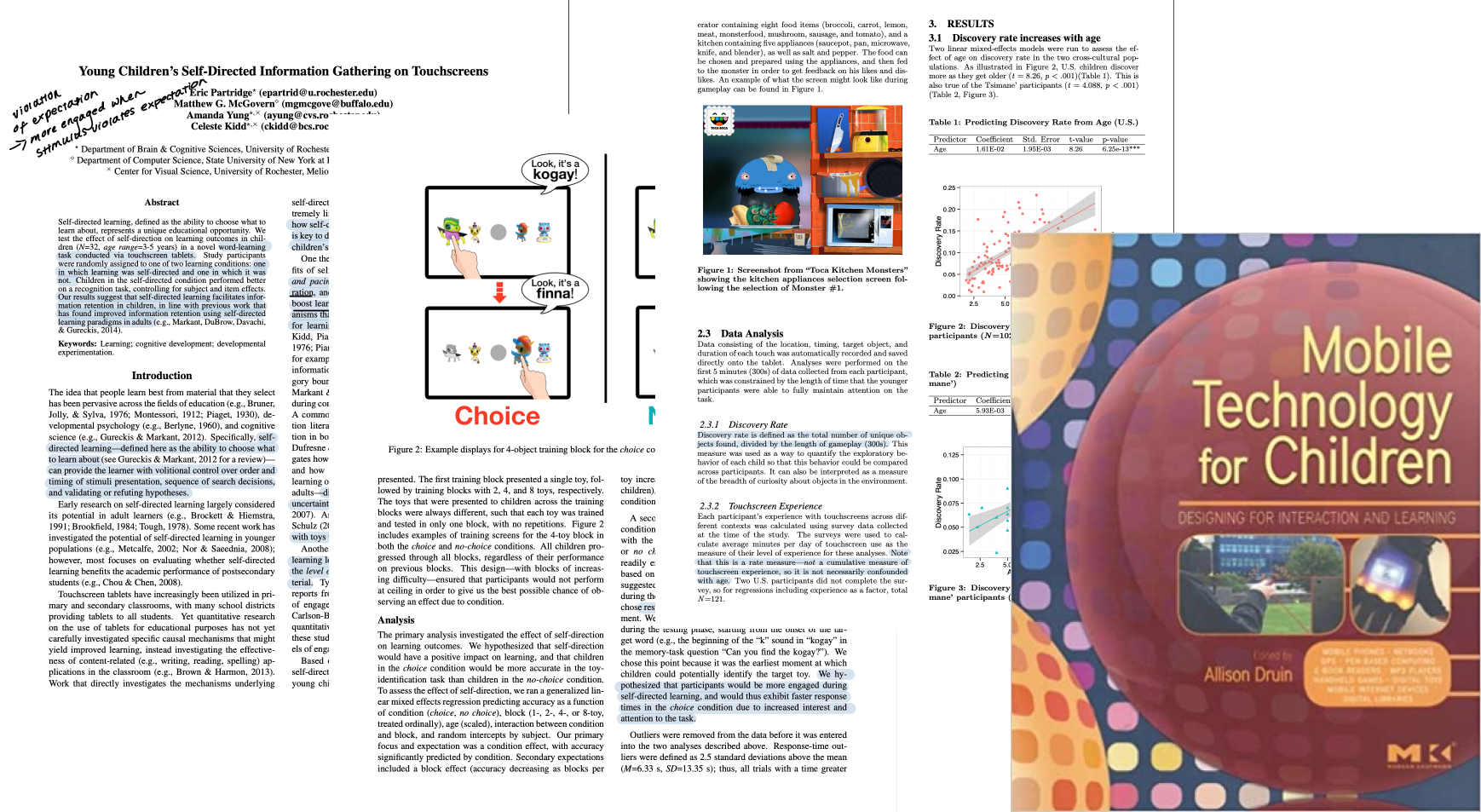
When it comes to children and technology, we wanted to understand the impact EdTech learning had on cognition and engagement. Because our target user audience are so young, we wanted to ensure we were designing ethically. After reading peer reviewed cognitive development literature and children’s design methodologies, we found that
Make it stand out
.
Children become more engaged when they are able to chose what they want to learn.
Hyper-stimulated content can cause children to experience media addiction and withdraws
Children are more effective learners when they are intrinsic and self-motivated by their educational actions.
Start with a traditional child play pattern, such as book reading, and add a layer of technology-based interactivity to enhance its potential for fun, engagement, and learning.
Competitive Analysis
We conducted a competitor analysis on four companies whose products emphasize fun and hands-on learning.
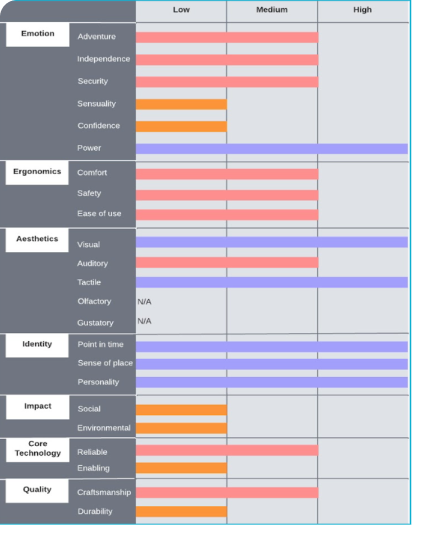
Nintendo Labo became our biggest competitor, because of its adaptability to an existing product, focus on experiential learning and game-like feel. We decided to visualize its core strengths and weaknesses to see how we could improve the existing immersive and hands-on EdTech field.
For our product, we wanted to target what the Labo lacked: independence and adventure.
Expert Consultation
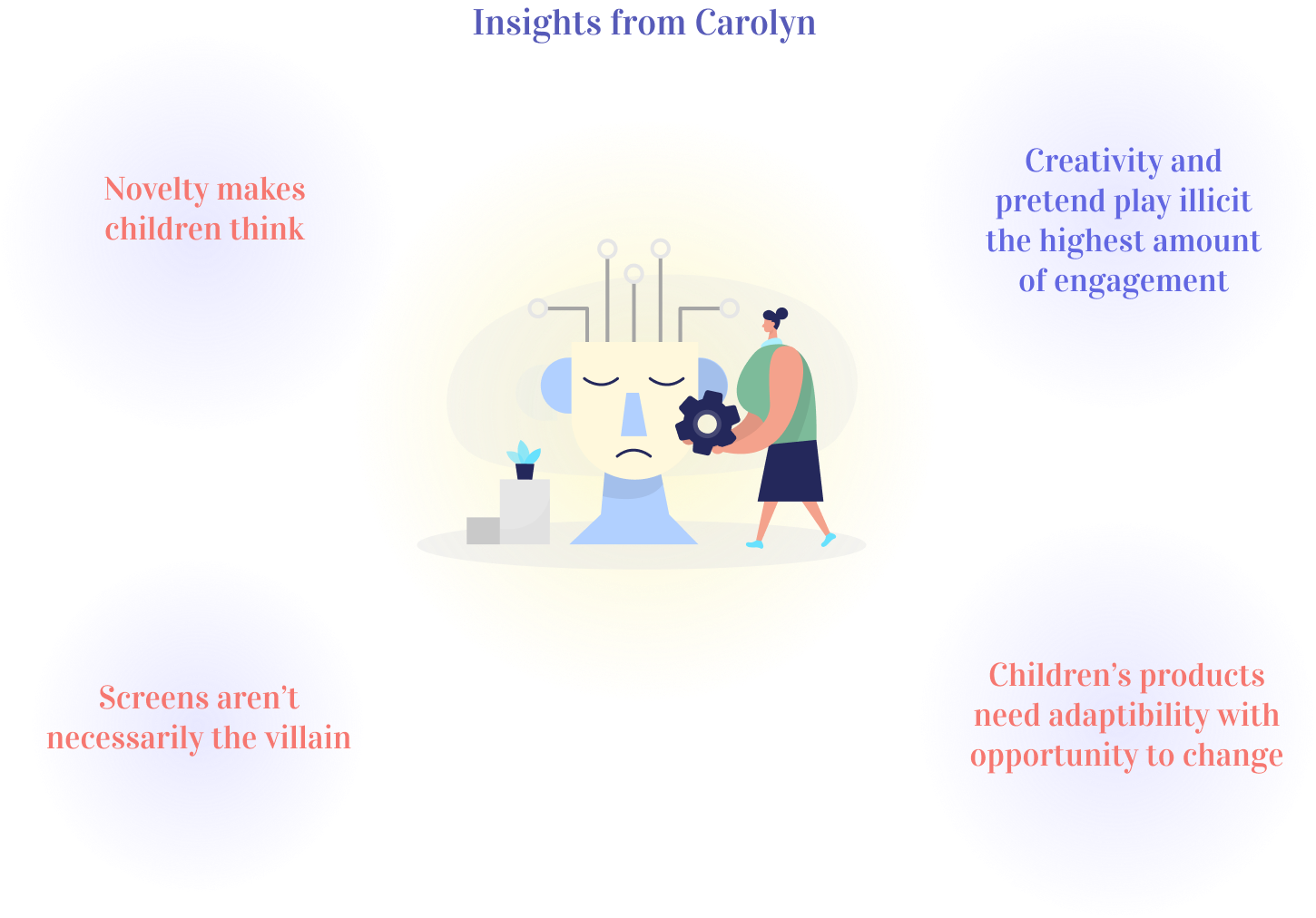
After reading through developmental and HCI literature, we wanted to obtain more in depth insight into children’s cognition and the influence technology has on their engagement habits. Rather than jumping into user interviews, we consulted with Carolyn Baer, a postdoctoral fellow at UC Berkeley who studies confidence and learning acquisition and has experience consulting for children’s product design to help narrow the scope of our project.
User Interviews
In order to understand how our users currently engage with various toys, games, and products, we interviewed 8 children and 4 parents. We asked…
02 Synthesis
In order to break down and digest all of the information we received from our secondary, expert, and user research, we affinity mapped insights and created personas
Affinity Map
After completing all of our research, we organized all of our insights with open card sorting. After clustering our insights into intuitive categories, we developed higher arching themes from our affinity map.
Themes
After synthesizing our user interviews and reflecting over our expert consultation, we came up with these themes to guide our product requirements. We found that children become engaged with non-learning avenues (such as video games and Youtube) because the autonomy they have with it; they chose what to watch and choose what they play. They immerse themselves in their play my imagining themselves in it.
Parents value products that they won’t quickly discard of when their children grow out of it. They are tired of apps and games that market themselves as “fun learning” when their child loses interest when it feels too much like school.
Personas
In order to build empathy with our users, create a focus for our product, and understand the perspectives that came from our user interviews, we created personas.
03 Product Requirements
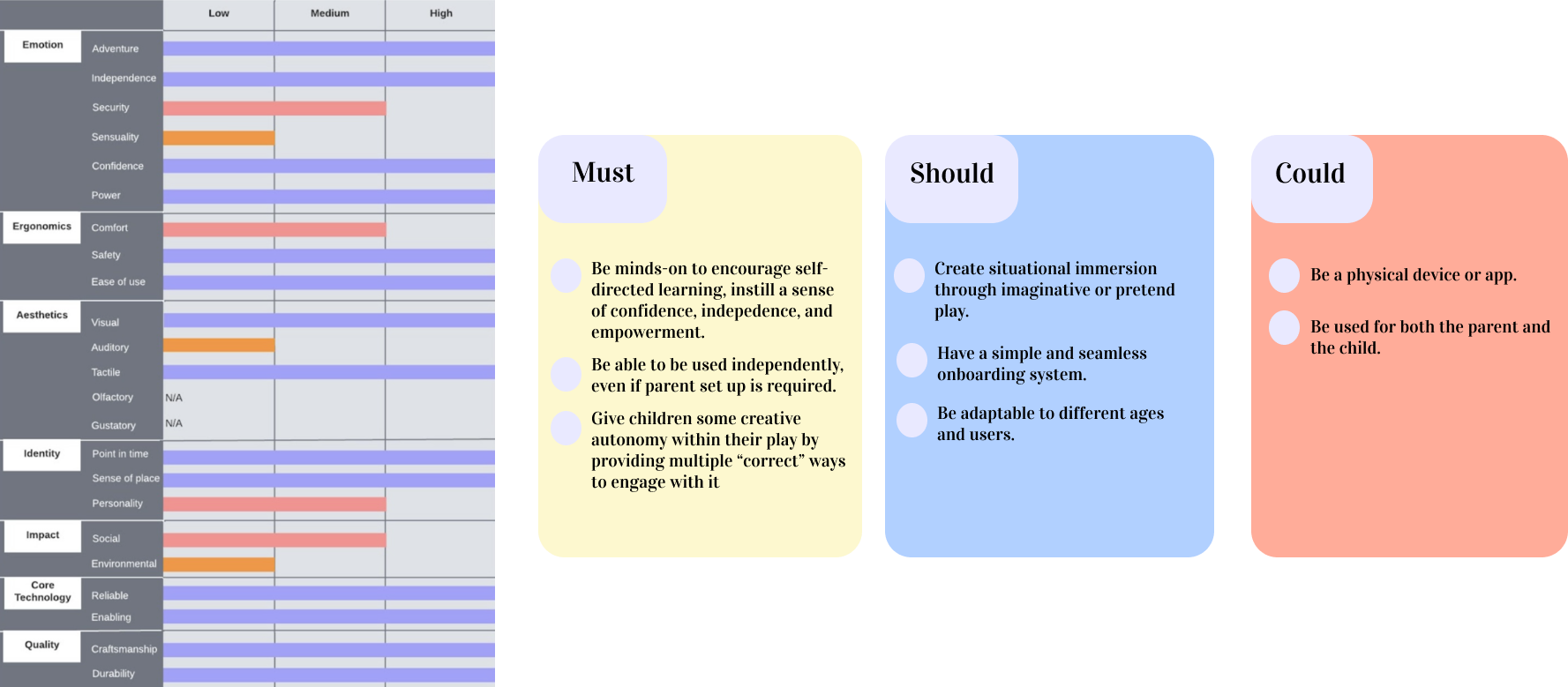
After reflecting over our synthesis, we created VOAs and product requirements for our potential product.
Our main competitor, Nintendo Labo, lacked adventure and independence, which were two main pain points from our users. Therefore, we prioritized those when creating our requirements.
04 Ideation
Utilizing our insights from our user research synthesis and strategies from the 77 Design Heuristics, we conducted multiple rounds of ideation.
Each of us did a round of crazy 10s, then after we each shared our ideas, we each ideated different versions of each other’s concepts. We did this to flesh out and make the concepts as applicable to our user research as possible.
From there, we were able to identify three categories that were uniquely well-suited to our prioritized VOA attributes (adventure, independence, and reliability) as well as our product requirements.
Final Concept
Ultimately, we chose to move forward with the “choose your own path” interactive story idea. We envisioned the user having complete ownership of the character’s decision-making.
Our Vision
An app-based interactive storybook in which users guide characters through stories, helping them solve problems while learning about different skills and concepts.
Based on insights from our user interviews, we chose a binary choice narrative model to provide children with choice and engagement while keeping the interface simple and intuitive.
05 Prototyping
Low-Fidelity
For our low-fidelity prototypes, we focused on the UI of the book so that we could tackle one of our critical assumptions: that the users can independently complete the story. We each created paper prototypes to finalize where different components should be placed such as the text, pictures, and learning questions.
We decided to use the landscape prototype with text on one side and pictures on another so it would mimic the feeling of a storybook.
Mid-Fidelity
In order to conduct an insightful round of user testing, we needed to construct a prototype that went through the simulations of our envisioned concept. It needed to be interactive and intuitive enough to test our critical assumption: users can independently use the product.
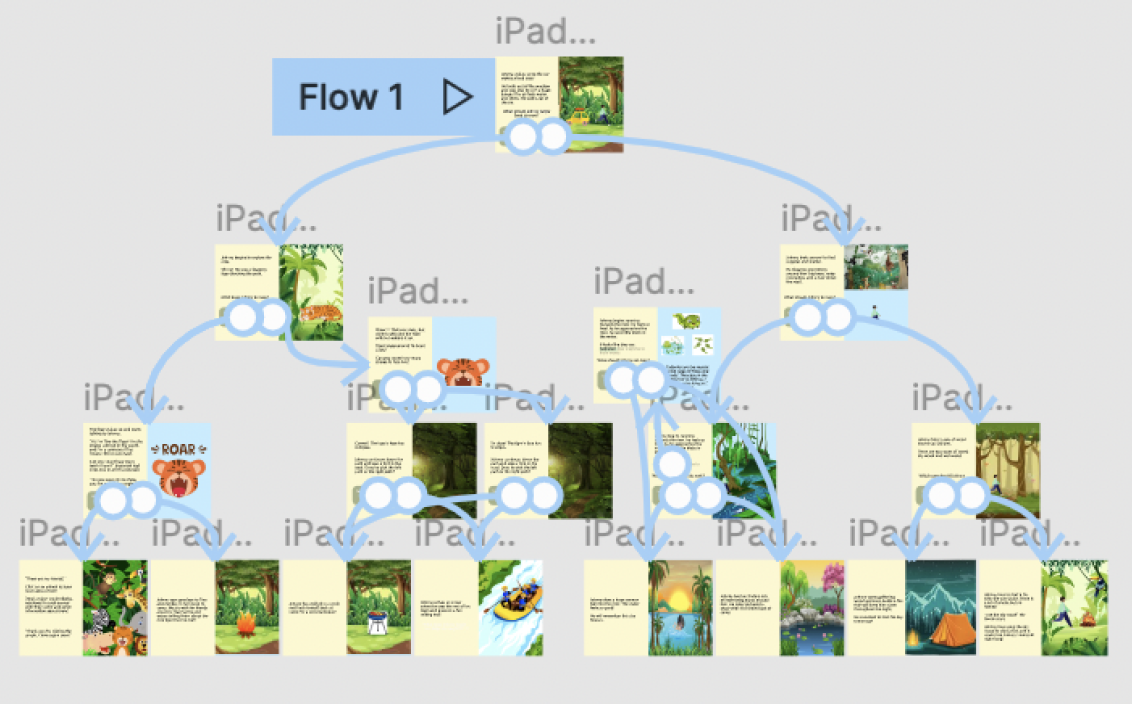
Binary narrative feature
Optional learning
User flow that lead to 8 different story outcomes
Prompt based learning
User Testing
Before proceeding to our high-fidelity iteration, we had children ages 5 to 9 play through our prototype. We interviewed both children and parents about product features, what they liked, and what they disliked. Below are some of our key takeaways.
Areas for Improvement
Successes
Character / protagonist confusion in relation to the story
Wanted more challenging questions with correct/incorrect choices
Understood how to navigate the interface and were taking advantage of our optional learning feature
Wanted to replay and see the other choices and endings
Liked optional text to speech
High-Fidelity Prototype
After applying our feedback from user testing, we iterated on our mid-fidelity prototypes to arrive at our final high-fidelity prototype.
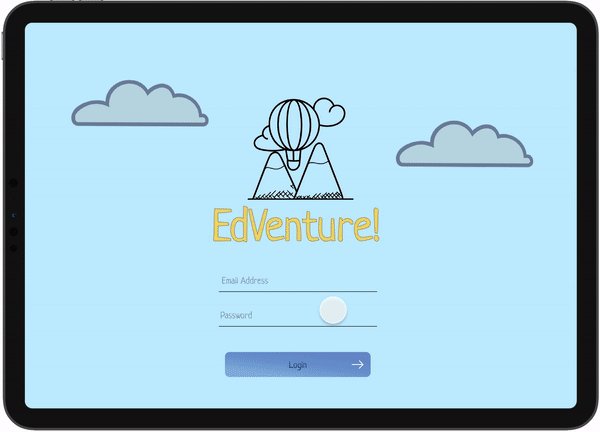
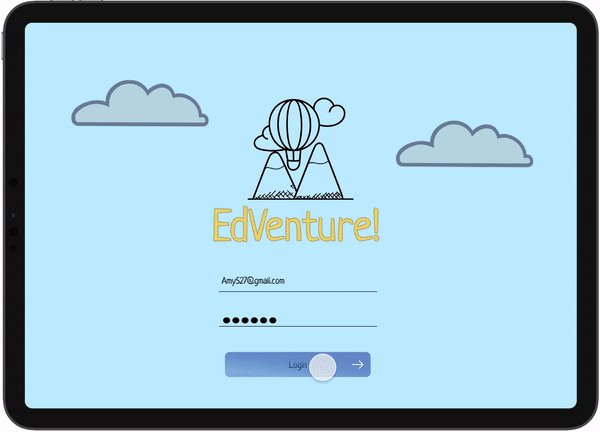
Logging In
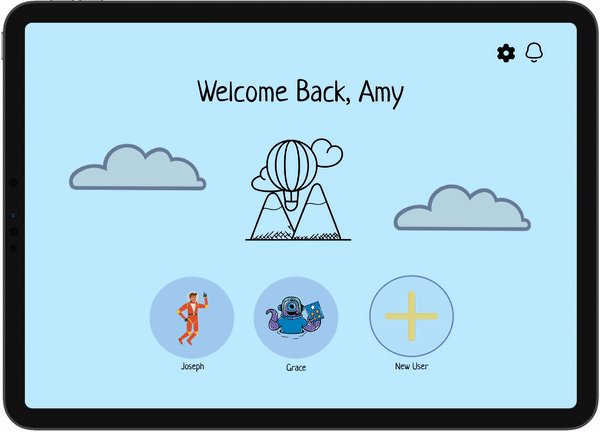
A simple log in process that automatically directs the parent / user to their family profile with quick access to all child profiles.
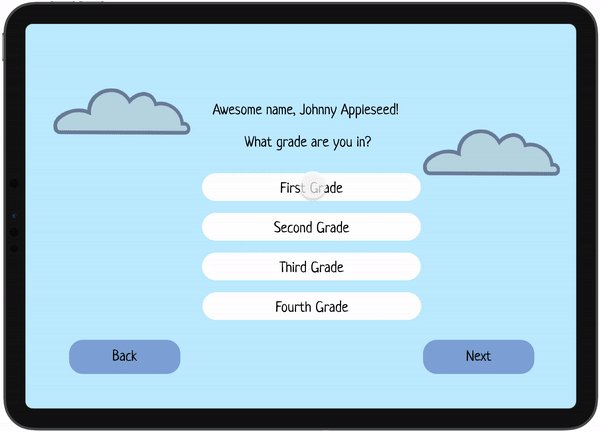
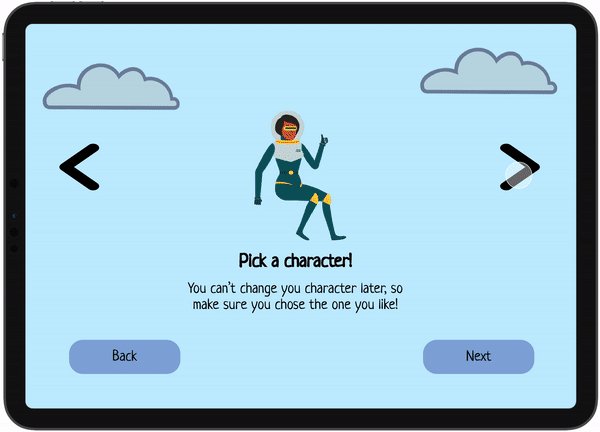
Onboarding
A comprehensive onboarding process allowing families to add multiple users to their family profile. This determines the reading comprehension of the story.
Customization feature gives users a sense of ownership and creativity over their profile and stories.
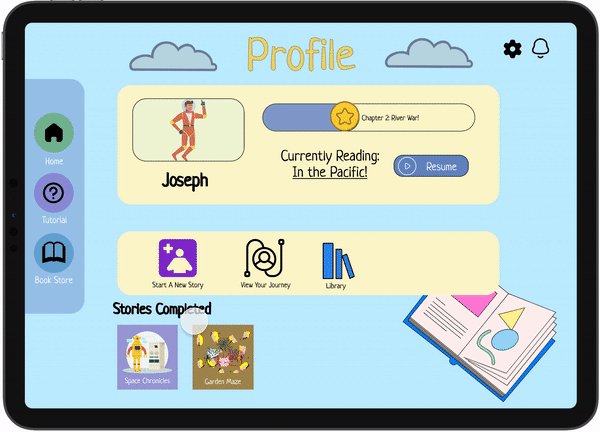
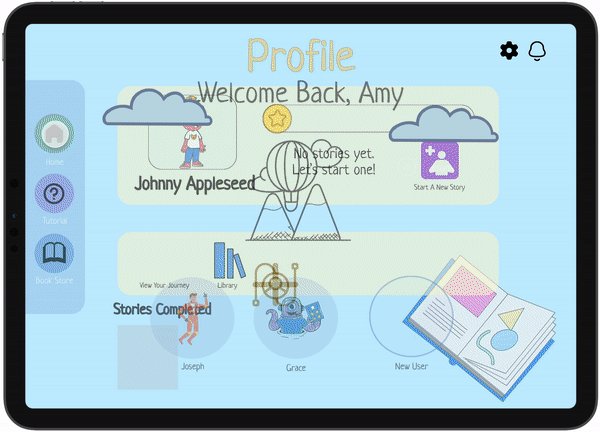
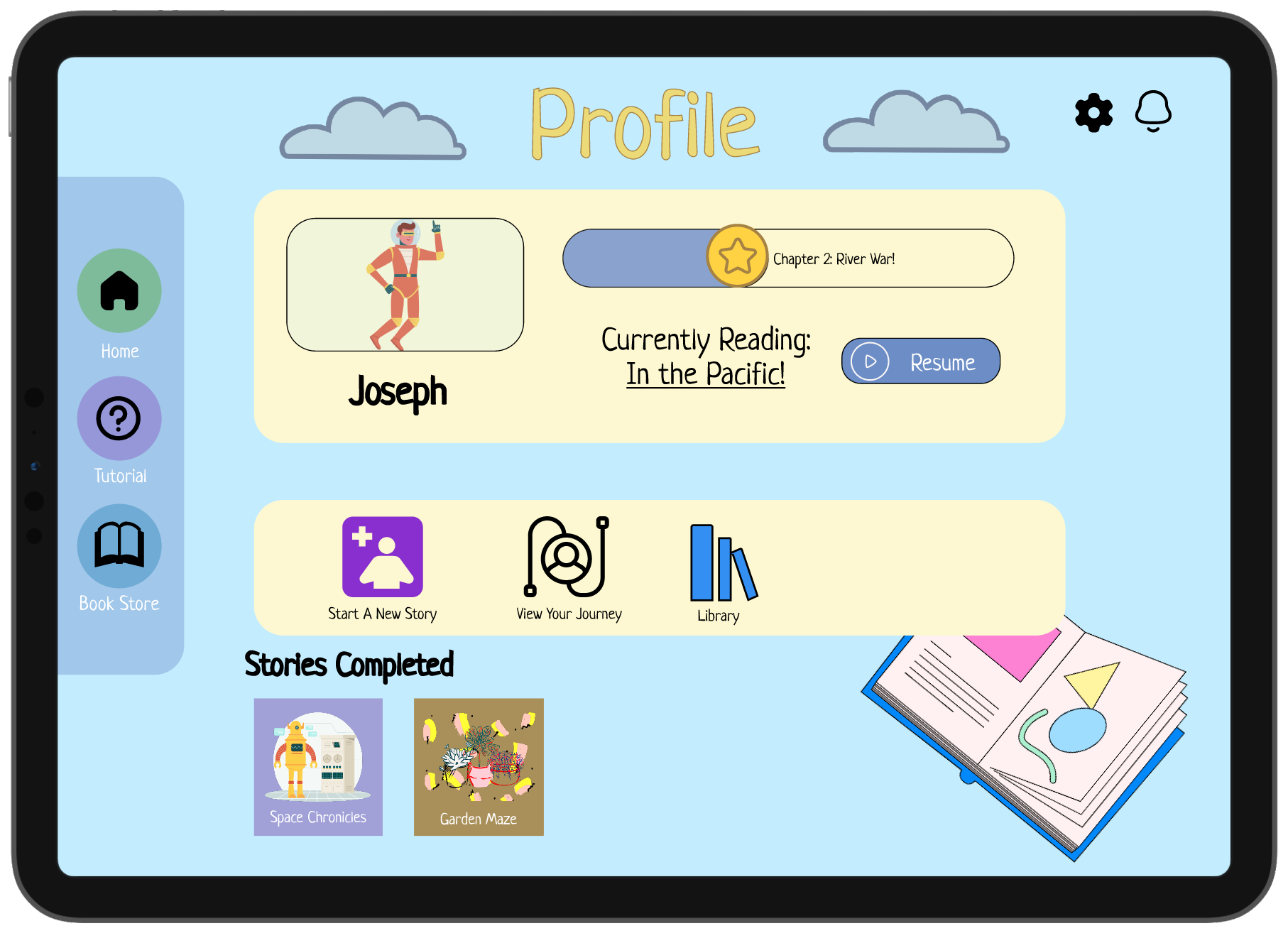
User Profiles
A place where users can quickly resume, start, and view all of their stories.
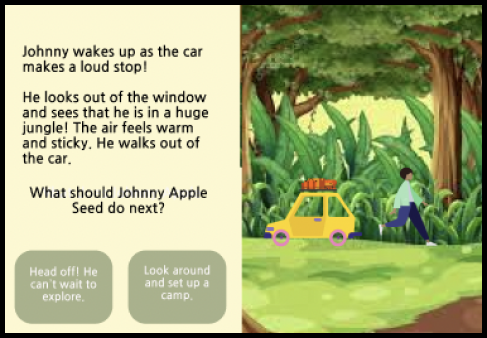
Beginning the Story
Narrative Control
The user guides the protagonist throughout the story. The binary model is novel enough to give children a sense of control, but doesn’t overwhelm them with too many options.
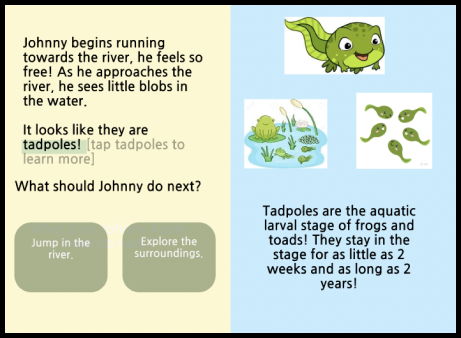
Customization Without Impact
The user gets to selected elements throughout the book to customize their journey. These choices don’t impact the trajectory of the story—they just allow the user to add their input on story details, making them feel a sense of ownership with their creativity.
Authorship
When beginning a new story, the user automatically get immersed in the narrative by becoming the author! Their profile name becomes imbedded as the author of the story, so the user know that their interactions with the story are meaningful and impactful.
Engagement Checks
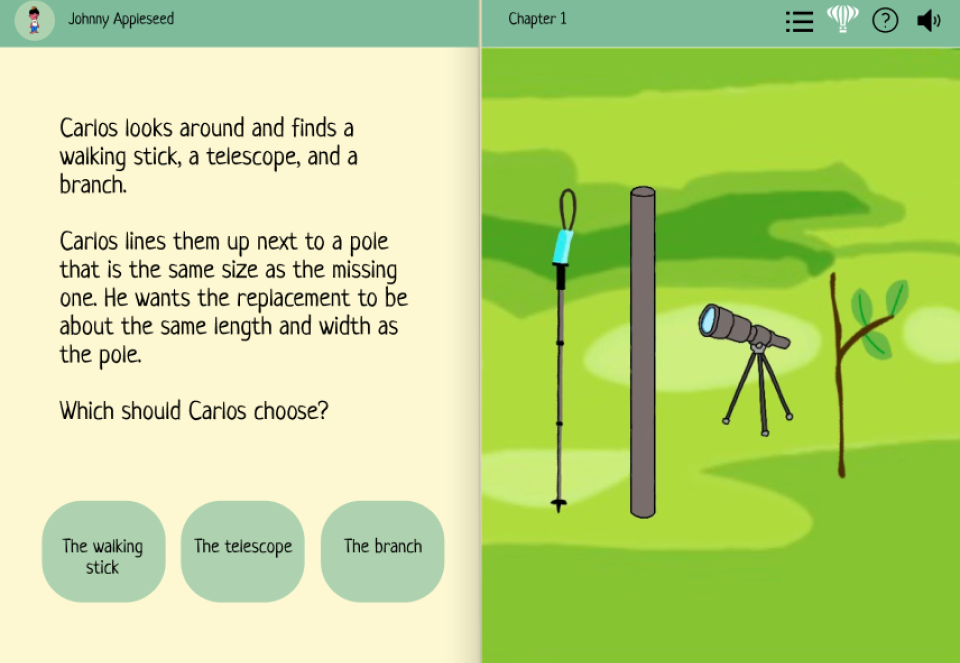
Multiple choice prompts help users feel challenged and engaged. Framing them as problems for the character to solve disguises the learning component.
Check out the full story demo
Reflection
Working on an EdTech children’s app was super rewarding experience—especially as my first product design project. I was able to apply my previous knowledge in developmental cognitive research to different facets of the project. Our team faced different obstacles throughout the project, such as narrowing down our scope, figuring out which form of engagement to focus on, and converging to a solution. Figuring out who exactly we were designing for (the parents or the children) was also a challenge. With the beauty of working in a diverse team, we each used our own niche skillset to work together and develop a product we are all proud of.
If we had more time, I would have loved to user test our high-fidelity on more children and even an expert developmental psychologist. We tried to be as child-centered as possible with this project, but I feel that more iterations on our prototype would have yielded an even more fleshed out solution to our problem.